HTML Styles — CSS

CSS Border
The CSS border property defines a border around an HTML element.
Tip: You can define a border for nearly all HTML elements.
Example
Use of CSS border property:
<!DOCTYPE html>
<html>
<body>
<h1 style="border: 2px solid Tomato;">Hello World</h1>
<h1 style="border: 2px solid DodgerBlue;">Hello World</h1>
<h1 style="border: 2px solid Violet;">Hello World</h1>
</body>
</html>A new webpage opens as shown below with the selected borders and colors:

CSS Padding
The CSS padding property defines a padding (space) between the text and the border.
Example
Use of CSS border and padding properties:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid powderblue;
padding: 30px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>
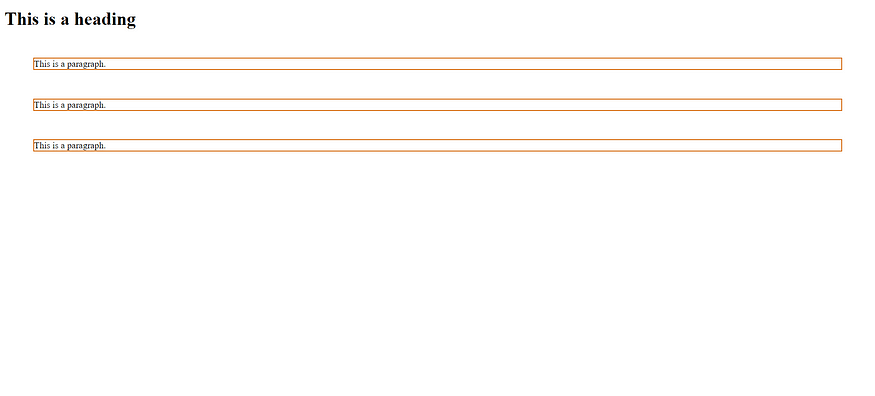
A new webpage opens as shown below with the selected padding:

CSS Margin
The CSS margin property defines a margin (space) outside the border.
Example
Use of CSS border and margin properties:
<!DOCTYPE html>
<html>
<head>
<style>
p {
border: 2px solid hsl(28, 80%, 47%);
margin: 50px;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
<p>This is a paragraph.</p>
</body>
</html>
A new webpage opens as shown below with the selected margins:

Link to External CSS
External style sheets can be referenced with a full URL or with a path relative to the current web page.
Example
This example uses a full URL to link to a style sheet:
<!DOCTYPE html>
<html>
<head>
<title>My website</title>
<link rel="stylesheet" href="style2bor.css">
</head>
<body>
<h1>borders in css</h1>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Illo assumenda unde ducimus autem inventore fugit similique in eos libero sequi tempore natus dolores laborum vitae non ipsa aperiam, hic ullam.</p>
</body>
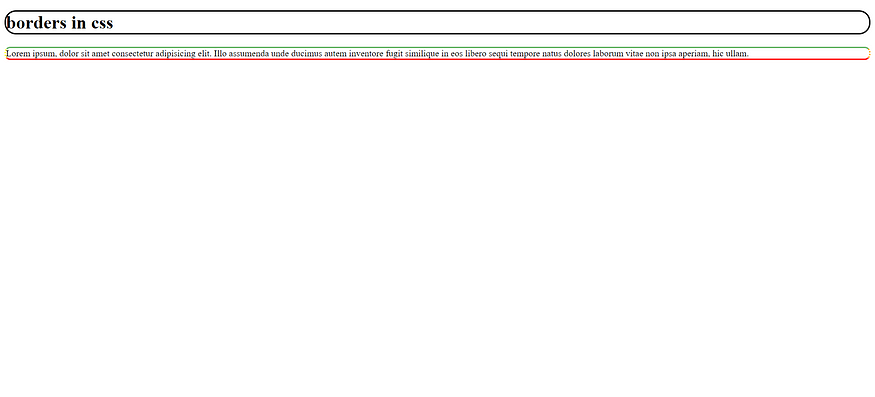
</html>The external link in the html is shown below:
h1{
border-style:solid;
border-width:3px;
border-color:black;
border-radius:20px;
}
p{
border-bottom: 3px solid #ff0000;
border-top: 3px solid hsl(120, 35%, 57%);
border-left: 3px dotted yellow;
border-right: 3px dotted orange;
border-radius: 10px;
}A new webpage opens as shown below with the selected borders: