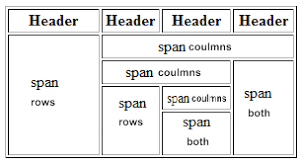
HTML Table Colspan & Rowspan

HTML tables can have cells that span over multiple rows and/or columns.


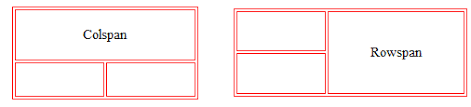
HTML Table — Colspan
To make a cell span over multiple columns, use the colspan attribute:
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
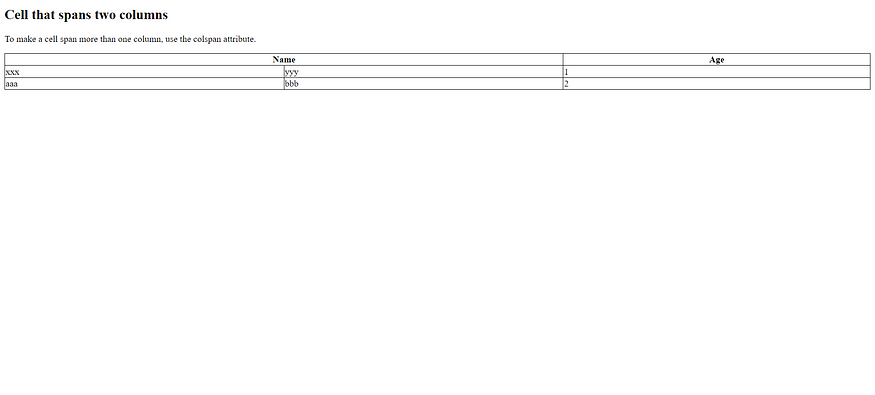
<h2>Cell that spans two columns</h2>
<p>To make a cell span more than one column, use the colspan attribute.</p>
<table style="width:100%">
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>xxx</td>
<td>yyy</td>
<td>1</td>
</tr>
<tr>
<td>aaa</td>
<td>bbb</td>
<td>2</td>
</tr>
</table>
</body>
</html>
HTML Table — Rowspan
To make a cell span over multiple rows, use the rowspan attribute:
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
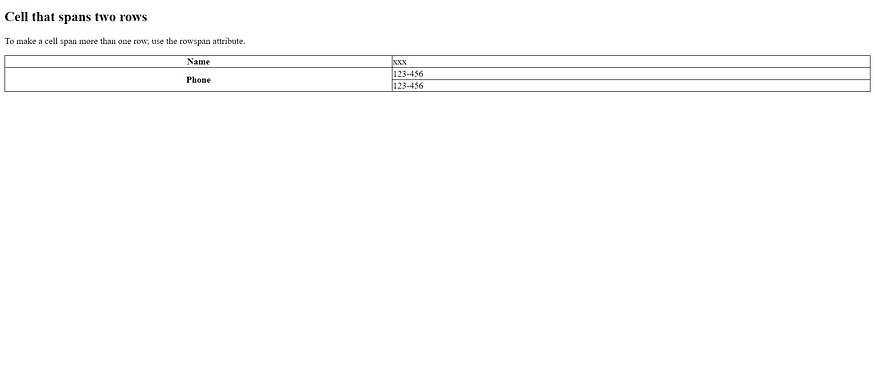
<h2>Cell that spans two rows</h2>
<p>To make a cell span more than one row, use the rowspan attribute.</p>
<table style="width:100%">
<tr>
<th>Name</th>
<td>xxx</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>123-456</td>
</tr>
<tr>
<td>123-456</td>
</tr>
</table>
</body>
</html>

No comments:
Post a Comment