HTML Table Padding & Spacing

HTML tables can adjust the padding inside the cells, and also the space between the cells.

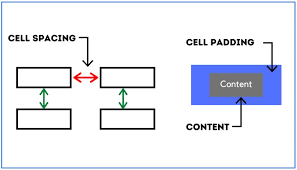
HTML Table — Cell Padding
Cell padding is the space between the cell edges and the cell content.
By default the padding is set to 0.
To add padding on table cells, use the CSS padding property:
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px;
}
</style>
</head>
<body>
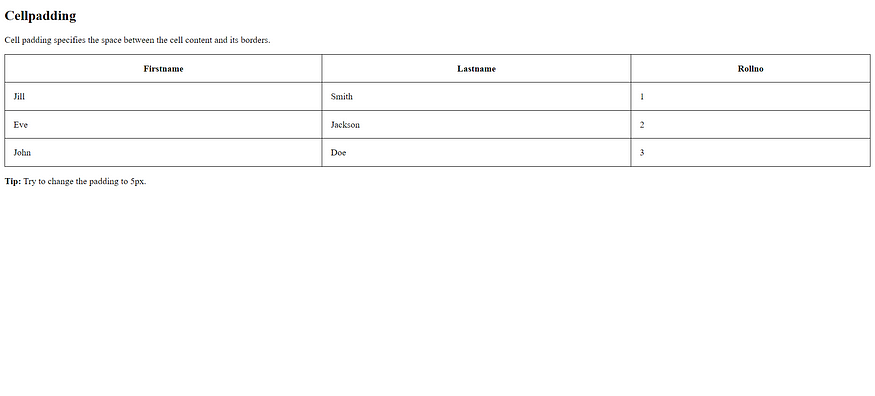
<h2>Cellpadding</h2>
<p>Cell padding specifies the space between the cell content and its borders.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
<p><strong>Tip:</strong> Try to change the padding to 5px.</p>
</body>
</html>
To add padding only above the content, use the padding-top property.
And the others sides with the padding-bottom, padding-left, and padding-right properties:
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
}
</style>
</head>
<body>
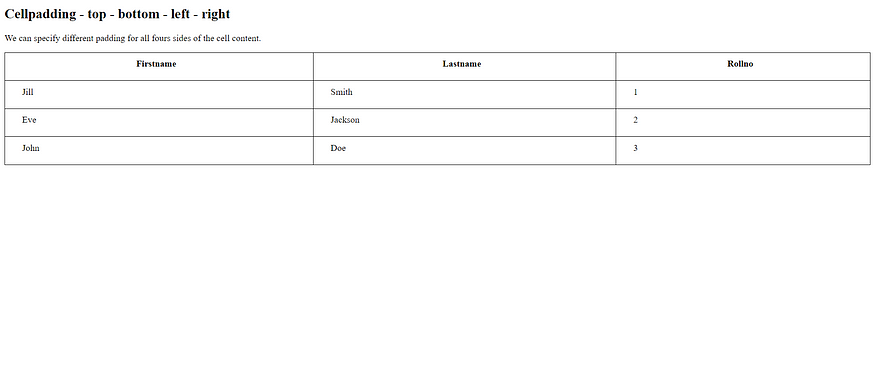
<h2>Cellpadding - top - bottom - left - right </h2>
<p>We can specify different padding for all fours sides of the cell content.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>
HTML Table — Cell Spacing
Cell spacing is the space between each cell.
By default the space is set to 2 pixels.
To change the space between table cells, use the CSS border-spacing property on the table element:
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
table {
border-spacing: 30px;
}
</style>
</head>
<body>
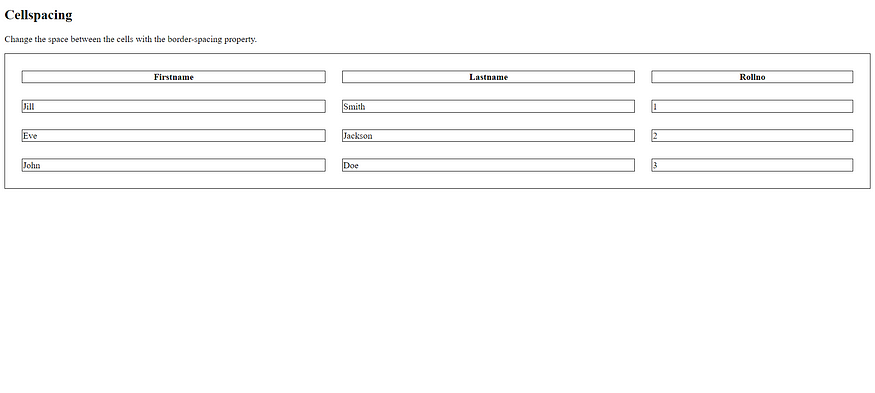
<h2>Cellspacing</h2>
<p>Change the space between the cells with the border-spacing property.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>

No comments:
Post a Comment