HTML Color Values

In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values.
The following three <div> elements have their background color set with RGB, HEX, and HSL values:

<html>
<body>
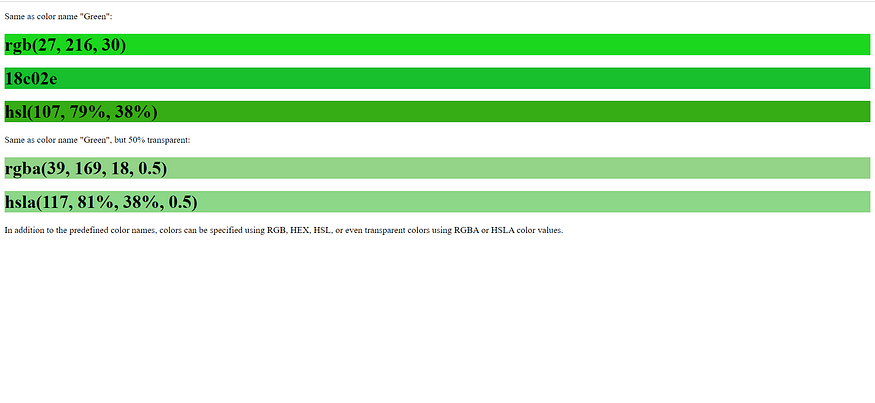
<p>Same as color name "Green":</p>
<h1 style="background-color:rgb(27, 216, 30);">rgb(27, 216, 30)</h1>
<h1 style="background-color:#18c02e;">18c02e</h1>
<h1 style="background-color:hsl(107, 79%, 38%);">hsl(107, 79%, 38%)</h1>
<p>Same as color name "Green", but 50% transparent:</p>
<h1 style="background-color:rgba(39, 169, 18, 0.5);">rgba(39, 169, 18, 0.5)</h1>
<h1 style="background-color:hsla(117, 81%, 38%, 0.5);">hsla(117, 81%, 38%, 0.5)</h1>
<p>In addition to the predefined color names, colors can be specified using RGB, HEX, HSL, or even transparent colors using RGBA or HSLA color values.</p>
</body>
</html>
This is how one colour is specified by the colour values.

Now let us learn about rgb and rgba colors.
HTML RGB and RGBA Colors
An RGB color value represents RED, GREEN, and BLUE light sources.
An RGBA color value is an extension of RGB with an Alpha channel (opacity).
RGB Color Values
In HTML, a color can be specified as an RGB value, using this formula:
rgb(red, green, blue)
Each parameter (red, green, and blue) defines the intensity of the color with a value between 0 and 255.
This means that there are 256 x 256 x 256 = 16777216 possible colors!
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255), and the other two (green and blue) are set to 0.
Another example, rgb(0, 255, 0) is displayed as green, because green is set to its highest value (255), and the other two (red and blue) are set to 0.
To display black, set all color parameters to 0, like this: rgb(0, 0, 0).
To display white, set all color parameters to 255, like this: rgb(255, 255, 255).
Experiment by mixing the RGB values below:
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h1>
<h1 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h1>
<h1 style="background-color:rgb(150, 196, 25);">rgb(60, 179, 113)</h1>
<h1 style="background-color:rgb(239, 235, 21);">rgb(238, 130, 238)</h1>
<h1 style="background-color:rgb(187, 90, 5);">rgb(255, 165, 0)</h1>
<h1 style="background-color:rgb(204, 54, 169);">rgb(106, 90, 205)</h1>
</body>
</html>This is how the RGB color parameters are set to different values and below is the output:

RGBA Color Values
RGBA color values are an extension of RGB color values with an Alpha channel — which specifies the opacity for a color.
An RGBA color value is specified with:
rgba(red, green, blue, alpha)
The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all):
Experiment by mixing the RGBA values below:
Example:
<!DOCTYPE html>
<html>
<body>
<h1 style="background-color:rgba(15, 18, 16, 0);">rgba(255, 99, 71, 0)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h1>
<h1 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h1>
<h1 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h1>
</body>
</html>This is how the RGBA color parameters are set to different values and below is the output:


No comments:
Post a Comment