HTML Favicon and PAGE Title

A favicon is a small image displayed next to the page title in the browser tab.
How To Add a Favicon in HTML
A favicon image is displayed to the left of the page title in the browser tab, like this:

To add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. A common name for a favicon image is “favicon.ico”.
Next, add a <link> element to your "index.html" file, after the <title> element, like this:
Example
<!DOCTYPE html>
<html>
<head>
<link rel="icon" type="image/jpg" href="images/dog.png">
<title>icon</title>
</head>
<body>
</body>
</html>Now, save the “index.html” file and reload it in your browser. Your browser tab should now display your favicon image to the left of the page title.

A favicon image is displayed at the top left as shown above
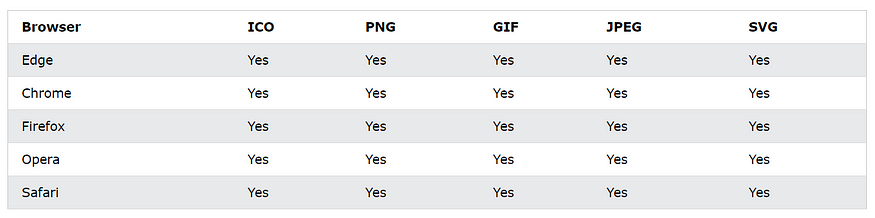
Favicon File Format Support
The following table shows the file format support for a favicon image:

HTML Page Title
Every web page should have a page title to describe the meaning of the page.
The <title> element adds a title to your page:
Example
<!DOCTYPE html>
<html>
<head>
<title>HTML Tutorial</title>
</head>
</html>
As you can see that is how the page title is display

No comments:
Post a Comment