Building static website(part 4)
Integration of Tourism Website(part1)

In the last story we have learned about how to add carousel and youtube video to the website and todaty let us Integrate all the three webpages together to form a tourism website.
In the mean time we will be learning about two HTML attributes
- Onclick Attribute
- id Attribute
Id Attribute:
It is used to uniquely identify the HTML elements. The value for the html attribute must me unique.
Syntax:
<div id="container1">
...
</div>Above id is the attribute name and container is attribute value.
Onclick Attribute:
The onclick event occurs when the user clicks on an html element.
Syntax:
<button class="btn btn-primary" onclick="display('sectionid')">
</button>Specifying Unique Id:
The id which we specify to any section should always contain its prefix as section and the s in the section should be always written in lower alphabet.
Example:
section1, sectionab…etc.
Integration of first two sections:
we need to add id’s to the section container and add onclick attribute to the button in the Home Section.
Integration of Home and Favourite places section:
We need to id to the home section as:
<div id="sectionHome">
...
</div>And the content goes inbetween the id section and the onclick attribute is to be added above the closing body tag.
<button class="button" onclick="display('sectionfavouriteplace')">Get Started
</button>
For Example:
DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<link rel="stylesheet" href="webint.css">
</head>
<body>
<div id="sectionHome">
<div class="bg-container d-flex flex-column justify-content-end">
<div class="tourismcard">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button class="button" onclick="display('sectionfavouriteplaces')">Get Started</button>
</div>
</div>
</div>
<div id="sectionfavouriteplaces">
<div class="bg-container1">
<div class="heading">Favourite Places</div>
<div class="card d-flex flex-row justify-content-end" onclick="display('sectionTajMahalDetailedview')">
<div>
<h1 class="heading1">Taj Mahal</h1>
<p class="description1">If there was just one symbol to represent all of India, it would be the Taj Mahal.It is a masterpiece of architectural style in conception, treatment and execution and has unique aesthetic qualities in balance, symmetry and harmonious blending of various elements. Integrity is maintained in the intactness of tomb, mosque, guest house, main gate and the whole Taj Mahal complex.</p>
</div>
<img src="images/tajmahal.jfif" class="image1"/>
</div>
<div class="card d-flex flex-row justify-content-end" onclick="display('sectionGoldenTempledetailedview')">
<div>
<h1 class="heading1">Golden Temple</h1>
<p class="description1">The Golden temple is famous for its full golden dome, it is one of the most sacred pilgrim spots for Sikhs.The Mandir is built on a 67-ft square of marble and is a two storied structure.</p>
</div>
<img src="images/golden.avif" class="image1"/>
</div>
<div class="card d-flex flex-row justify-content-end" onclick="display('sectiontirupatidetailedview')">
<div>
<h1 class="heading1">Tirupati</h1>
<p class="description1">Tirupati is a city in the Indian state of Andhra Pradesh. It is the administrative headquarters of the Tirupati district. Tirupati is world-famous for Tirupati Laddu. It is the prasadam at Venkateshvara Temple, Tirumala. </p>
</div>
<img src="images/tirupati.jfif" class="image1"/>
</div>
<div class="card d-flex flex-row justify-content-end" onclick="display('sectionmysorepalacedetailedview')">
<div>
<h1 class="heading1">Mysore Palace</h1>
<p class="description1">Mysore Palace, also known as Amba Vilas Palace, is a historical palace and a royal residence (house). It is located in Mysore, Karnataka, India. It used to be the official residence of the Wadiyar dynasty and the seat of the Kingdom of Mysore. </p>
</div>
<img src="images/mysore.jfif" class="image1"/>
</div>
</div>
<button class="btn btn-dark" onclick="display('sectionHome')">
back
</button>
</div>
<script type="text/javascript" src="https://d1tgh8fmlzexmh.cloudfront.net/ccbp-static-website/js/ccbp-ui-kit.js"></script>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.bg-container{
background-image:url("images/sunset.jpg");
background-size:cover;
text-align: center;
height:100vh;
}
.tourismcard{
text-align:center;
background-color:white;
padding:5px;
border-top-left-radius:45px;
border-top-right-radius:45px;
}
.main-heading{
color:black;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
margin:0px;
}
.paragraph{
color:black;
margin:0px;
}
.button{
height:36px;
width:138px;
background-color:rgba(17, 156, 230, 0.84);
border-radius:20px;
border-width:0px;
}
.bg-container1{
background-image:url("images/backk.jpg");
background-size:cover;
height:100vh;
}
.heading{
font-family:"Roboto";
font-size:40px;
font-weight:bold;
color:white;
padding:5px;
}
.card{
background-color:white;
border-radius:8px;
margin:5px;
}
.heading1{
font-family:"Roboto";
font-size:25px;
font-weight:bold;
color:black;
padding:10px;
}
.description1{
margin:10px;
color:black;
font-family:"Roboto";
font-style:normal;
}
.image1{
height:150px;
width:200px;
padding:15px;
}And this is how the the get started button takes you to the favourite places section and below is the back button which again takes you to the home section.


Integration of favourite places and detailed view section:
Now let us integrate the favourite places section and also we add the Taj Mahal detailed view section to the Taj Mahal favourite place.
The code should be added below the section favourite places and the onclick is to be added in the favourite places section.
<div id="sectionfavouriteplaces">
<div class="bg-container1">
<div class="heading">Favourite Places</div>
<div class="card d-flex flex-row justify-content-end" onclick="display('sectionTajMahalDetailedview')">
<div>
<h1 class="heading1">Taj Mahal</h1>
<p class="description1">If there was just one symbol to represent all of India, it would be the Taj Mahal.It is a masterpiece of architectural style in conception, treatment and execution and has unique aesthetic qualities in balance, symmetry and harmonious blending of various elements. Integrity is maintained in the intactness of tomb, mosque, guest house, main gate and the whole Taj Mahal complex.</p>
</div>
<img src="images/tajmahal.jfif" class="image1"/>
</div><div id="sectionTajMahalDetailedview">
<div class="bg-container2">
<h1 class="mainheading1">Detailed View</h1>
<div class="d-flex flex-row justify-content-center">
<div class="container-card">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="images/tajmahal1.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="images/tajmahal4.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="images/tajmahal5.jpg" class="d-block w-100" alt="...">
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class="text-container">
<h1 class="heading2">Taj Mahal</h1>
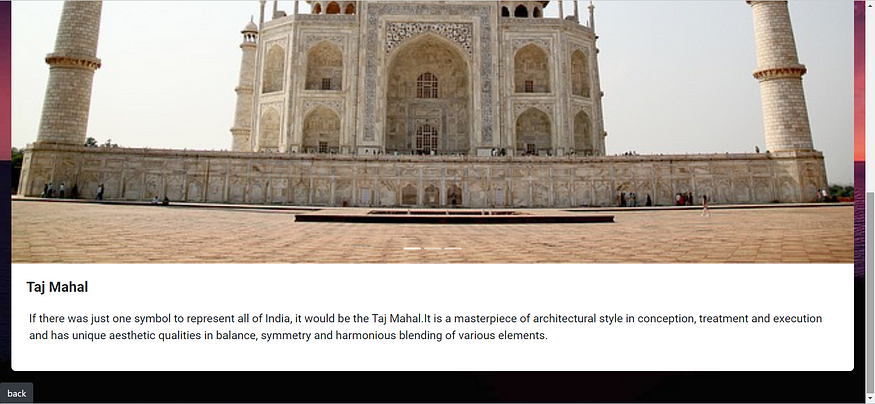
<p class="paragraph1">If there was just one symbol to represent all of India, it would be the Taj Mahal.It is a masterpiece of architectural style in conception, treatment and execution and has unique aesthetic qualities in balance, symmetry and harmonious blending of various elements.</p>
</div>
</div>
</div>
<button class="btn btn-dark" onclick="display('sectionfavouriteplaces')">
back
</button>
</div>
</div>.bg-container2{
background-image:url("images/detaback.jpg");
background-size:cover;
}
.mainheading1{
font-family:"Roboto";
font-size:40px;
color:white;
font-weight:bold;
padding:20px;
}
.container-card{
background-color:white;
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
margin:20px;
}
.text-container{
padding:16px;
}
.heading2{
font-family:"Roboto";
font-size:25px;
font-weight:bold;
margin:10px;
}
.paragraph1{
font-size:20px;
font-family:"Roboto";
padding:15px;
}And this how the detailed view section opens when tou click on the Taj Mahal in favourite places section and back button is added in detailed view section to go to favourite places section.


In the next story let us learn how to add multiple carousel.
No comments:
Post a Comment