Fundamental in Programming
(Building a static website)


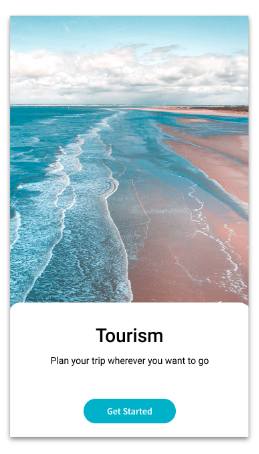
For example we have this website and the starting page is as shown above. Now inorder to build that website or the page, we need to breakdown into small parts and such we can develop the website easily.
As seen above there is a heading, some content and a button that can be observed.
Now, let us start building this website.
For that we need heading, paragraph and button tags and now we are all set to go:
1) Heading Tag
Heading Tag is used for writing the heading for the website
As, we already know about the heading tag from our previous stories and if you are unaware of the tag you can go through this https://medium.com/@bhavithach8/html-headings-4b776822de67

<h1>Tourism</h1>2) Paragraph Tag
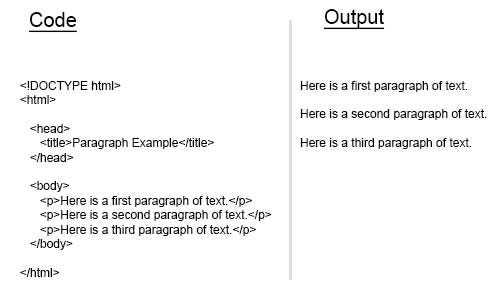
To write any paragraph we use paragraph tags and you can more from this given link https://medium.com/@bhavithach8/html-paragraphs-76f7f061c7c9

<!DOCTYPE html>
<html>
<head> </head>
<body>
<p> Plan your trip wherever you want to go</p>
</body>
</html>3) Button Tag
Button is used to take you to the new page in the website

<!DOCTYPE html>
<html>
<head> </head>
<body>
<button> Get Started </button>
</body>
</html>
No comments:
Post a Comment