HTML Headings

HTML headings are titles or subtitles that you want to display on a webpage.
HTML Headings
HTML headings are defined with the <h1> to <h6> tags.
<h1> defines the most important heading. <h6> defines the least important heading.
Example
<!DOCTYPE html>
<html>
<head>
<title>
Headings
</title>
</head>
<body>
<h1>Hii</h1>
<h2>Hii</h2>
<h3>Hii</h3>
<h4>Hii</h4>
<h5>Hii</h5>
<h6>Hii</h6>
</body>
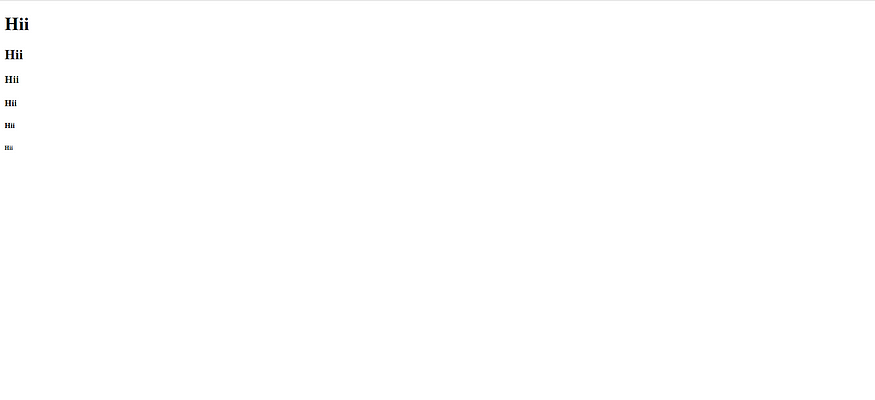
</htmlA new webpage opens with different headings as shown below:

Headings Are Important
Search engines use the headings to index the structure and content of your web pages.
Users often skim a page by its headings. It is important to use headings to show the document structure.
<h1> headings should be used for main headings, followed by <h2> headings, then the less important <h3>, and so on.
Bigger Headings
Each HTML heading has a default size. However, you can specify the size for any heading with the style attribute, using the CSS font-size property:
Example