HTML Table Borders

HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th, and td elements:

Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
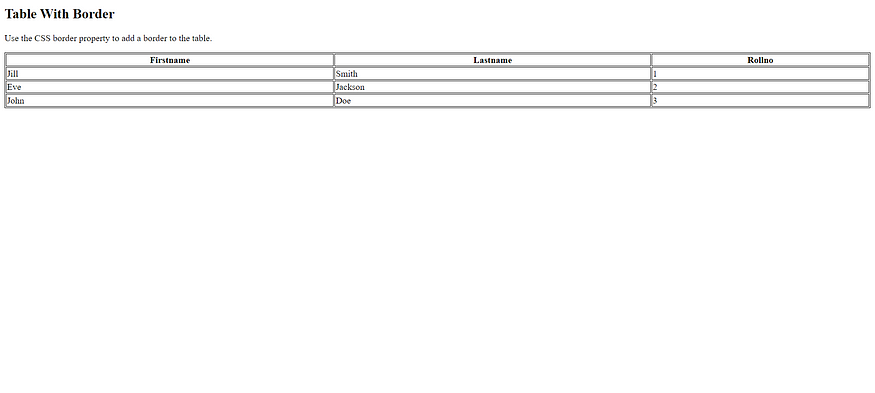
<h2>Table With Border</h2>
<p>Use the CSS border property to add a border to the table.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>

Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse.
This will make the borders collapse into a single border:
Example
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
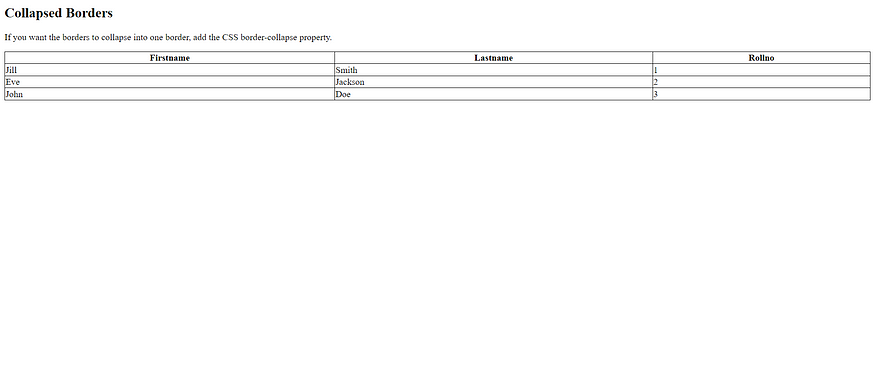
<h2>Collapsed Borders</h2>
<p>If you want the borders to collapse into one border, add the CSS border-collapse property.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:

<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
</style>
</head>
<body>
<h2>Table With Invisible Borders</h2>
<p>Style the table with white borders and a background color of the cells to make the impression of invisible borders.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>

Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
Example
<!DOCTYPE html>
<html>
<head>
<style>
th, td {
border-style: dotted;
}
</style>
</head>
<body>
<h2>Table With Dotted Borders</h2>
<p>Use the CSS border-style property to set the style of the borders.</p>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
</table>
</body>
</html>


No comments:
Post a Comment