HTML Table Sizes

HTML tables can have different sizes for each column, row or the entire table.


Use the style attribute with the width or height properties to specify the size of a table, row or column.
HTML Table Width
To set the width of a table, add the style attribute to the <table> element:
Example
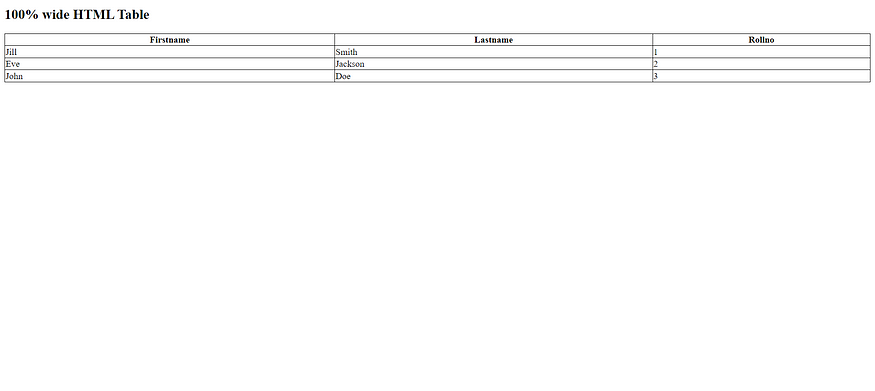
Set the width of the table to 100%:
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<h2>100% wide HTML Table</h2>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>
HTML Table Column Width
To set the size of a specific column, add the style attribute on a <th> or <td> element:
Example
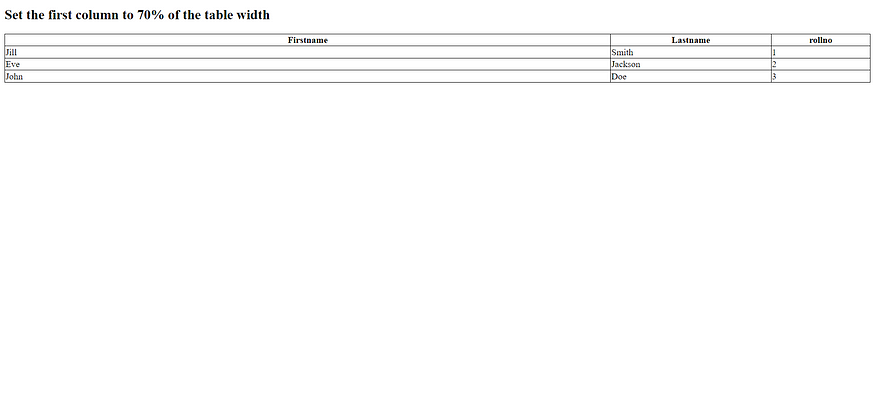
Set the width of the first column to 70%:

HTML Table Row Height
To set the height of a specific row, add the style attribute on a table row element:
Example
Set the height of the second row to 200 pixels:
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
border-collapse: collapse;
}
</style>
<body>
<h2>Set the height of the second row to 200 pixels</h2>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Rollno</th>
</tr>
<tr style="height:200px">
<td>Jill</td>
<td>Smith</td>
<td>1</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>2</td>
</tr>
<tr>
<td>John</td>
<td>Doe</td>
<td>3</td>
</tr>
</table>
</body>
</html>

No comments:
Post a Comment