Introduction to Bootstrap

Bootstrap is a large collection of predefined reusable Code Snippets written in HTML, CSS, and Javascript. The Code Snippets include Buttons, Cards, Carousels, etc.
For example:



Why Bootstrap?
Bootstrap is created bt Twitter and currently it is used by Twitter, LinkedIn, Spotify and many more. By the end of 2020 more than 20 million websites are built by using bootstrap.
How to use Bootstrap?
To use the Code Snippets provided by Bootstrap, we need to add the below piece of code within the HTML head element. We call it BootstrapCDN.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"/>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>Introduction to Bootstrap class names
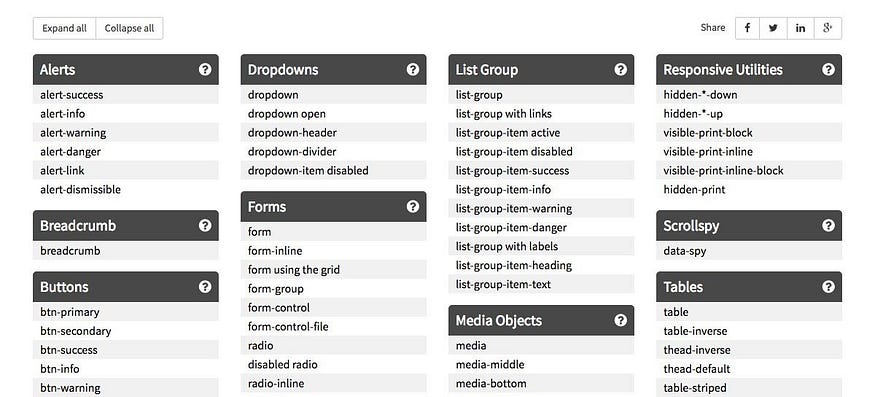
Bootstrap provides us with various predefined class names which we can use for class attribute values to add styling to our website easily.
<tag class = “name1 name2 name3 name4…”>
Predefined Styles in Bootstrap
These are some predefined class names and no need to write the css code for the predefined class names.

Button
The Bootstrap class name btn is used to style the HTML button element.
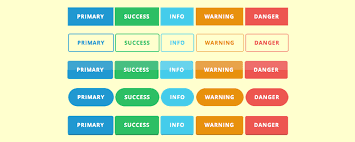
<button class="btn">Submit</button>To achieve the different button styles, Bootstrap has the following class names.
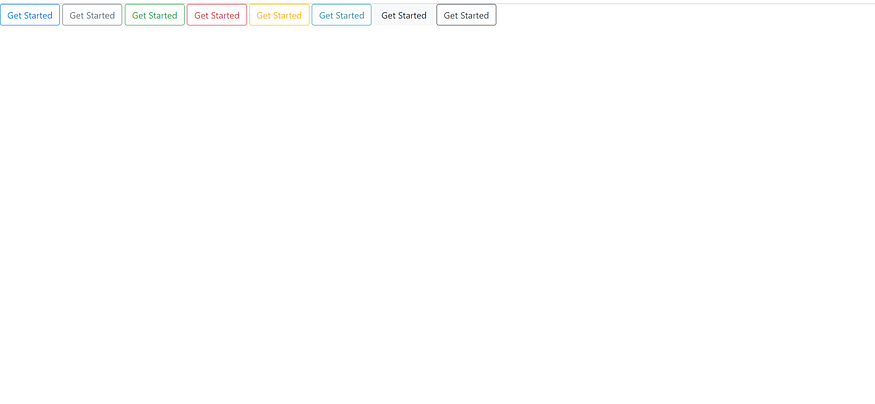
Bootstrap provides us with different types of buttons. One of them is outline buttons, which don’t have a background color.
To add the outline buttons in our HTML document, just replace btn in the above class names with the btn-outline.
To achieve the different outline button styles, Bootstrap has the following class names:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</head>
<body>
<button class="btn btn-outline-primary">Get Started</button>
<button class="btn btn-outline-secondary">Get Started</button>
<button class="btn btn-outline-success">Get Started</button>
<button class="btn btn-outline-danger">Get Started</button>
<button class="btn btn-outline-warning">Get Started</button>
<button class="btn btn-outline-info">Get Started</button>
<button class="btn btn-outline-light">Get Started</button>
<button class="btn btn-outline-dark">Get Started</button>
</body>
</html>
Note :
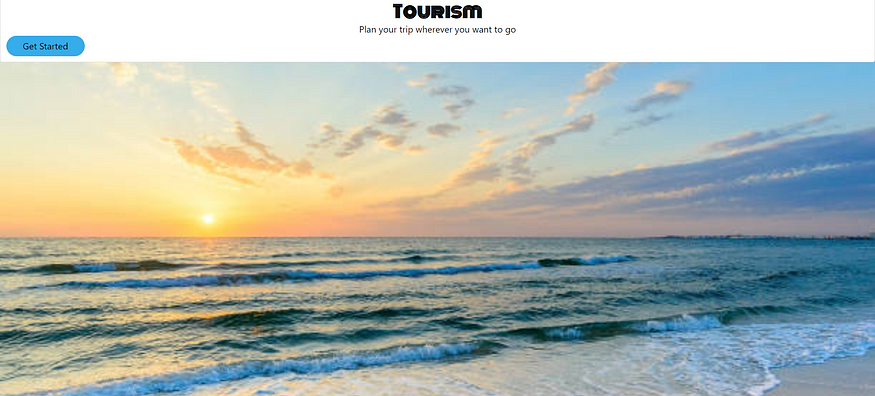
We should not use the predefined class names in css rulesets, because the output changes.
For Example
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
</head>
<body>
<div class="bg-container">
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button class="button">Get Started</button>
</div>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.bg-container{
background-image:url("images/sunset.jpg");
background-size:cover;
text-align: center;
height:100vh;
}
.card{
text-align:center;
background-color:white;
padding:10px;
border-top-left-radius:35px;
border-top-right-radius:35px;
}
.main-heading{
color:black;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
margin:0px;
}
.paragraph{
color:black;
margin:0px;
}
.button{
height:36px;
width:138px;
background-color:rgba(17, 156, 230, 0.84);
border-radius:20px;
border-width:0px;
}
As, we have used the “card” which is predefined the output changed as above i.e button Get Started.
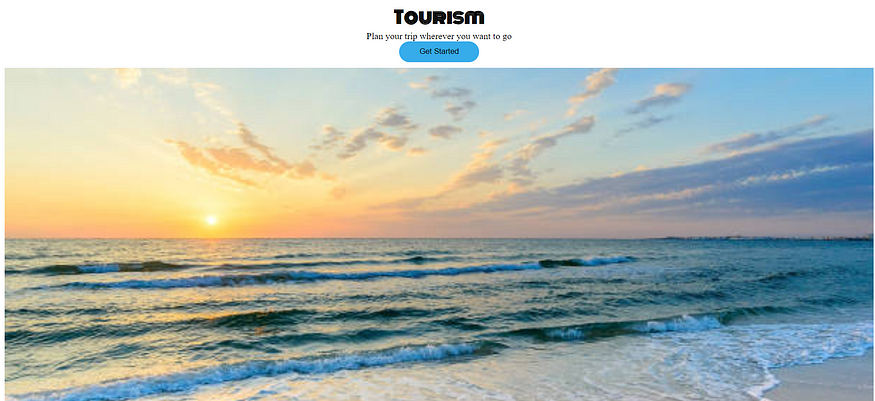
Actually the webpage looks like as below:


No comments:
Post a Comment