Introduction to CSS Box Model(static website)

In the last story we have learnt about how to style our text to our static website and today we will be learning about the CSS BOX MODEL.
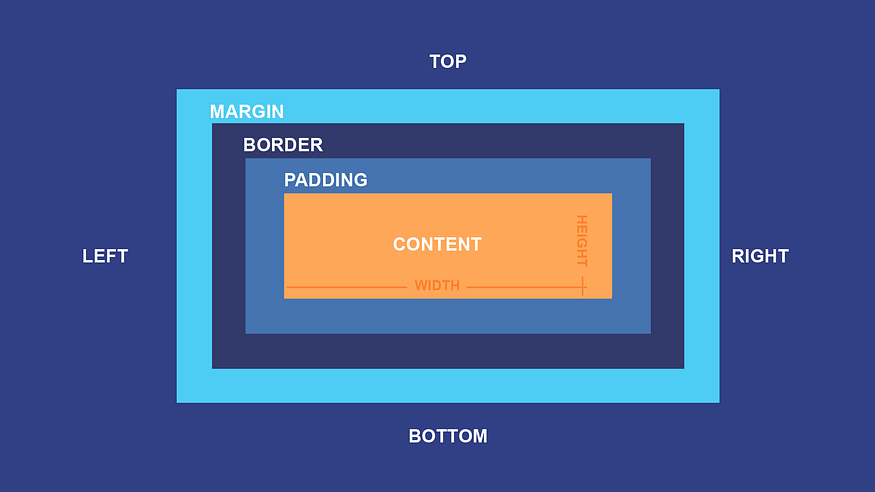
AS we can see every html element on a webpage is a rectangular box.
Today we will be learning about the box properties and also how to fit the backgroung image to our webpage. Now let us start learning the box properties.
CSS BOX PROPERTIES:

The css box properties are height, width, margin, border and padding and today we will be learning about the width and height.
Applying height to our webpage:
As we know the pixels is the unit of measurement and the height and width are measured using pixels(px).
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
</head>
<body>
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.card{
background-color:lightblue;
text-align: center;
height:250px;
}
.main-heading{
color:red;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
}
.paragraph{
color:black;
}
Applying width to our webpage:
Width is also measured using pixels.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
</head>
<body>
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.card{
background-color:lightblue;
text-align: center;
height:250px;
width:350px;
}
.main-heading{
color:red;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
}
.paragraph{
color:black;
}
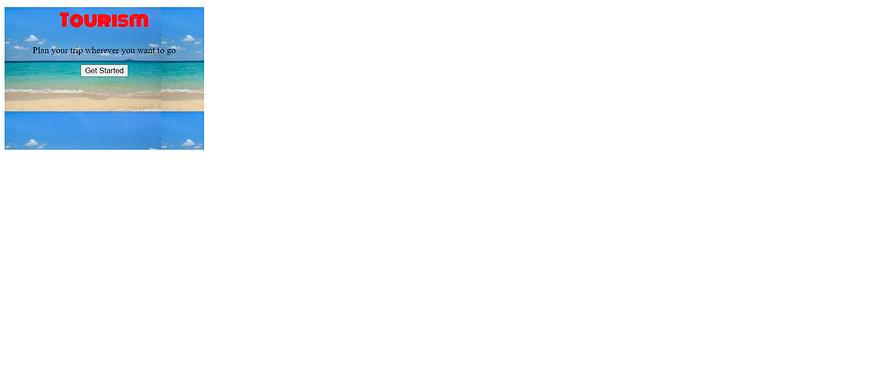
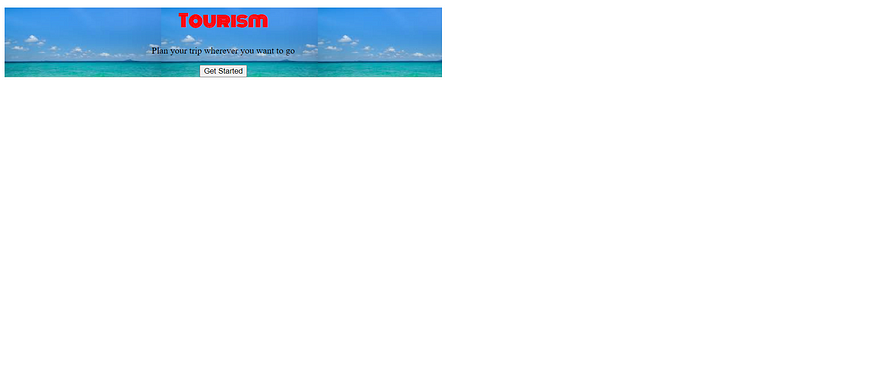
Applying the Background Image to our website
As our website is for tourism let us fit the background image that apts.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
</head>
<body>
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.card{
background-image:url("images/beaa.jfif");
text-align: center;
height:250px;
width:350px;
}
.main-heading{
color:red;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
}
.paragraph{
color:black;
}
Above we can see that the background image is set only to the some part of the screen.
Now let us learn
HOW TO FIT THE BACKGROUND IMAGE TO THE ENTIRE SCREEN?
we can fit the image to the entire screen by using the viewport.
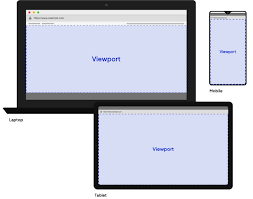
Viewport
viewport is nothing but the area of the window in which the web content can be seen.
viewport height and width can be set as vh and vw.

viewport width:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
</head>
<body>
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.card{
background-image:url("images/beaa.jfif");
text-align: center;
width:50vw;
}
.main-heading{
color:red;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
}
.paragraph{
color:black;
}
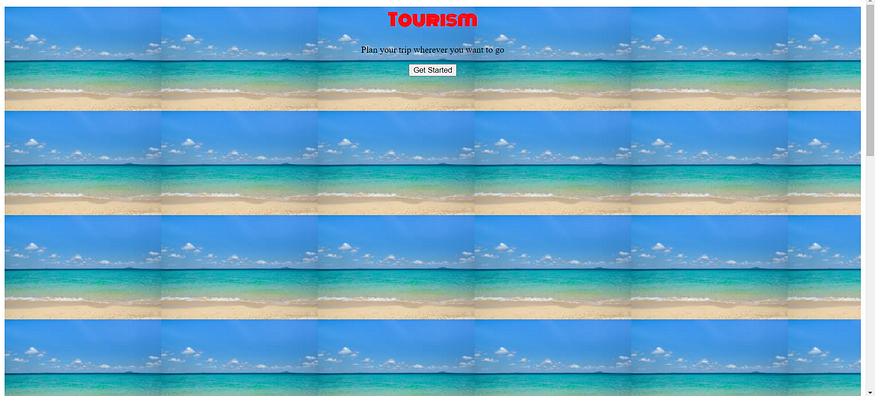
Viewport Height:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
</head>
<body>
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.card{
background-image:url("images/beaa.jfif");
text-align: center;
height:250vh;
}
.main-heading{
color:red;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
}
.paragraph{
color:black;
}
As we can see the image is repeating. So, we have a solution to stop repeating the background image.
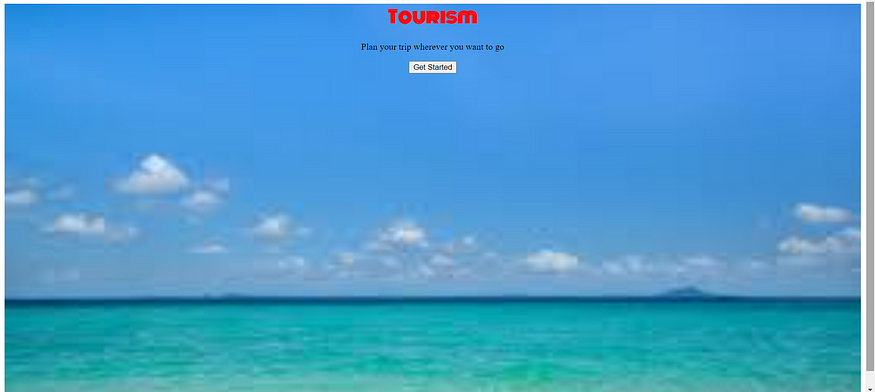
Addresing the issue of image repetition
So, inorder to cover the backgroung image to the entire screen without repetition we use background-size that is cover.
cover fits the background image to the entire screen.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="back.css">
</head>
<body>
<div class="card">
<h1 class="main-heading">Tourism</h1>
<p class="paragraph">Plan your trip wherever you want to go</p>
<button>Get Started</button>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap");
.card{
background-image:url("images/beaa.jfif");
background-size:cover;
text-align: center;
height:100vh;
}
.main-heading{
color:red;
font-family:monoton;
font-size:30px;
font-weight:bold;
font-style:normal;
}
.paragraph{
color:black;
}

No comments:
Post a Comment