Building Static Website(part 2)
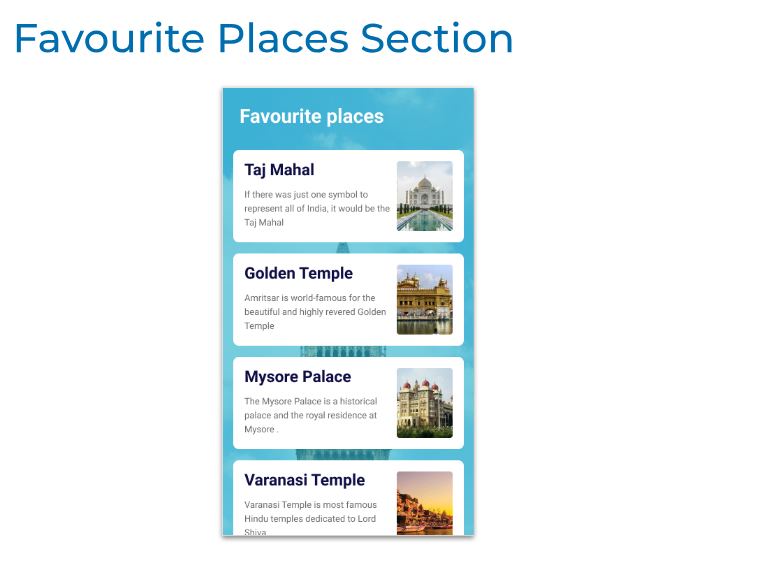
Favourite Places Section

Today let us start building the favourite places section which is the second webpage of our website.

So, this is the thing we are going to achieve today as shown above.
Adding the background-image:
Inorder to achieve that first let us add the background image by using the below code.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBn+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<link rel="stylesheet" href="statwebf.css">
</head>
<body>
<div class="bg-container">
</div>
</body>@import url('https://fonts.googleapis.com/css2?family=Bree+Serif&family=Caveat:wght@400;700&family=Lobster&family=Monoton&family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&family=Playfair+Display+SC:ital,wght@0,400;0,700;1,700&family=Playfair+Display:ital,wght@0,400;0,700;1,700&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&family=Source+Sans+Pro:ital,wght@0,400;0,700;1,700&family=Work+Sans:ital,wght@0,400;0,700;1,700&display=swap');
.bg-container{
background-image:url("images/backk.jpg");
background-size:cover;
height:100vh;
}
And finally we have uploaded the background Image and next let us add the heading tag.
Adding heading to the webpage:
Let us add the heading i,e Favourite Places as shown below:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBn+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<link rel="stylesheet" href="statwebf.css">
<link rel="stylesheet" href="statfavplace.css">
</head>
<body>
<div class="bg-container">
<div class="heading">Favourite Places</div>
</div>
</body>.heading{
font-family:"Roboto";
font-size:40px;
font-weight:"bold";
color:white;
padding:20px;
}
This how we added the title.
Adding a favourite place card:
Now let us add the favourite place card. There is a container in which text fields are located in the another container and image in the other container.

<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBn+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<link rel="stylesheet" href="statwebf.css">
<link rel="stylesheet" href="statfavplace.css">
</head>
<body>
<div class="bg-container">
<div class="heading">Favourite Places</div>
<div class="card d-flex flex-row justify-content-end">
<div>
<h1 class="heading1">Taj Mahal</h1>
<p class="description1">If there was just one symbol to represent all of India, it would be the Taj Mahal.It is a masterpiece of architectural style in conception, treatment and execution and has unique aesthetic qualities in balance, symmetry and harmonious blending of various elements. Integrity is maintained in the intactness of tomb, mosque, guest house, main gate and the whole Taj Mahal complex.</p>
</div>
<img src="images/tajmahal.jfif" class="image1"/>
</div>
</div>
</div>
</body>.card{
background-color:white;
border-radius:8px;
margin:10px;
}
.heading1{
font-family:"Roboto";
font-size:25px;
font-weight:bold;
color:black;
}
.description1{
margin:10px;
color:black;
font-family:"Roboto";
font-style:normal;
}
.image1{
height:150px;
width:200px;
padding:15px;
}
This is how the card was created with the text and the image is placed in that position using css flexbox as we have learnt them in the previous story.
Now in the same way let us add few more favourite places by using the same and here we need to write the html code as the css code is same as there is no change in the structure.
Adding second favourite place card:
Same as first card.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBn+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js" integrity="sha384-B4gt1jrGC7Jh4AgTPSdUtOBvfO8shuf57BaghqFfPlYxofvL8/KUEfYiJOMMV+rV" crossorigin="anonymous"></script>
<link rel="stylesheet" href="statwebf.css">
<link rel="stylesheet" href="statfavplace.css">
</head>
<body>
<div class="bg-container">
<div class="heading">Favourite Places</div>
<div class="card d-flex flex-row justify-content-end">
<div>
<h1 class="heading1">Taj Mahal</h1>
<p class="description1">If there was just one symbol to represent all of India, it would be the Taj Mahal.It is a masterpiece of architectural style in conception, treatment and execution and has unique aesthetic qualities in balance, symmetry and harmonious blending of various elements. Integrity is maintained in the intactness of tomb, mosque, guest house, main gate and the whole Taj Mahal complex.</p>
</div>
<img src="images/tajmahal.jfif" class="image1"/>
</div>
<div class="card d-flex flex-row justify-content-end">
<div>
<h1 class="heading1">Golden Temple</h1>
<p class="description1">The Golden temple is famous for its full golden dome, it is one of the most sacred pilgrim spots for Sikhs.The Mandir is built on a 67-ft square of marble and is a two storied structure. Maharaja Ranjit Singh had the upper half of the building built with approximately 400 kg of gold leaf.
</div>
<img src="images/golden.avif" class="image1"/>
</div>
</div>
</body>Same css code that we have used for first card.

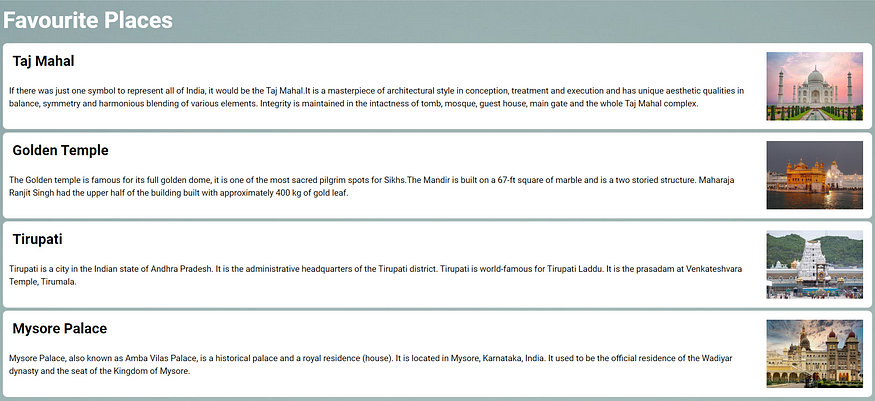
Adding third and fourth cards:
<div class="card d-flex flex-row justify-content-end">
<div>
<h1 class="heading1">Tirupati</h1>
<p class="description1">Tirupati is a city in the Indian state of Andhra Pradesh. It is the administrative headquarters of the Tirupati district. Tirupati is world-famous for Tirupati Laddu. It is the prasadam at Venkateshvara Temple, Tirumala. </p>
</div>
<img src="images/tirupati.jfif" class="image1"/>
</div>
<div class="card d-flex flex-row justify-content-end">
<div>
<h1 class="heading1">Mysore Palace</h1>
<p class="description1">Mysore Palace, also known as Amba Vilas Palace, is a historical palace and a royal residence (house). It is located in Mysore, Karnataka, India. It used to be the official residence of the Wadiyar dynasty and the seat of the Kingdom of Mysore. </p>
</div>
<img src="images/mysore.jfif" class="image1"/>
</div>
As you can observe above we have created our favourite places webpage and in the next story let us create other webpage in our website.

No comments:
Post a Comment